Difference between revisions of "Bot Playground"
From SmartBots Developers Docs
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | SmartBots | + | {{DISPLAYTITLE:SmartBots Bots Playground}} |
| + | SmartBots Bots Playground is a JavaScript sandbox to run your own programs to control your Second Life bot. | ||
| − | + | The Bots Playground is available here: [https://play.mysmartbots.com/ play.mysmartbots.com/] | |
| − | Playground runs programs written JavaScript. The pure javascript: with callbacks, functions, arrays and objects. The underlying javascript engine is NodeJS | + | == Controlling bots with JavaScript== |
| + | |||
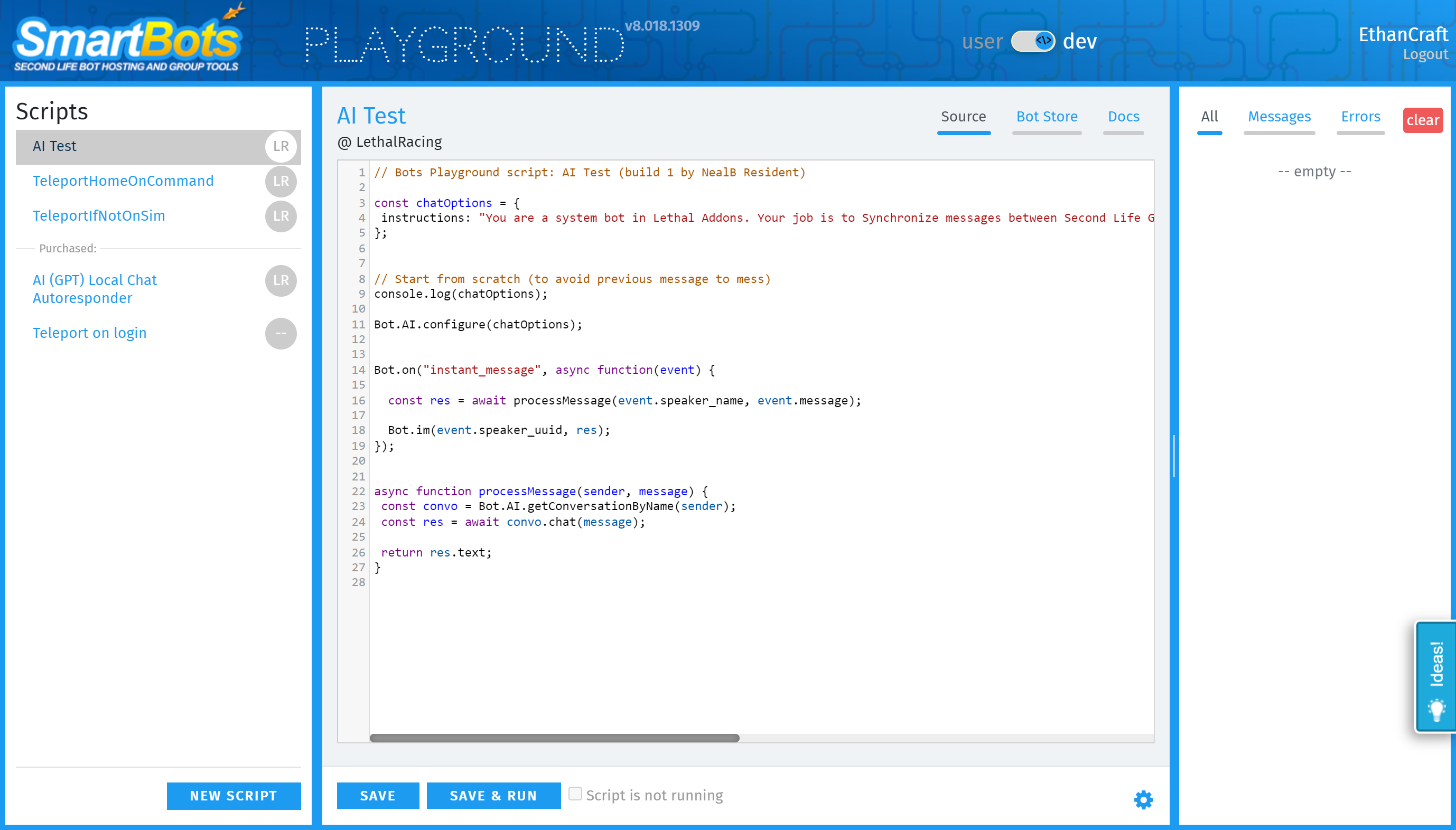
| + | [[Image:Bots Playground screenshot-2.png|link=|center|800px]] | ||
| + | Playground runs programs written JavaScript. The pure javascript: with callbacks, functions, arrays and objects. The underlying javascript engine is NodeJS. | ||
There are some limitations applied yet: | There are some limitations applied yet: | ||
* We do not support ECMAScript 6 | * We do not support ECMAScript 6 | ||
| − | * import/export is | + | * import/export is disabled |
* you can't include one script into another (yet) | * you can't include one script into another (yet) | ||
== Interacting with your bot == | == Interacting with your bot == | ||
| − | Your program sends commands to the bot. Events come from the bots to your program. | + | Your program runs in a sandbox and sends commands to the bot. Events come from the bots to your program. |
This two-way communication is tied directly into javascript program routines: | This two-way communication is tied directly into javascript program routines: | ||
| Line 20: | Line 24: | ||
* [[/Events|events]] are callback functions you specify | * [[/Events|events]] are callback functions you specify | ||
| − | Refer to [[ | + | Refer to [[/Examples|Examples]] page for more info. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | == Read more == | |
| + | * [[/Faq|Playground FAQ]] | ||
| + | * [[/Bug Hunter program|Bug Hunter program]] | ||
| + | * [[/Store|Create and sell Playground scripts]] | ||
{{NavMenu}} | {{NavMenu}} | ||
| + | __NOTOC__ | ||
Latest revision as of 20:21, 19 January 2024
SmartBots Bots Playground is a JavaScript sandbox to run your own programs to control your Second Life bot.
The Bots Playground is available here: play.mysmartbots.com/
Controlling bots with JavaScript

Playground runs programs written JavaScript. The pure javascript: with callbacks, functions, arrays and objects. The underlying javascript engine is NodeJS.
There are some limitations applied yet:
- We do not support ECMAScript 6
- import/export is disabled
- you can't include one script into another (yet)
Interacting with your bot
Your program runs in a sandbox and sends commands to the bot. Events come from the bots to your program.
This two-way communication is tied directly into javascript program routines:
- bot commands are functions you call
- events are callback functions you specify
Refer to Examples page for more info.